今天終於可以回去 https://doc.qt.io/qtforpython/PySide6/QtWidgets/index.html#list-of-classes 往下看其他元件了, QAbstractButton 之後是 QAbstractItemView
點進去看裡面, QAbstractItemView 下有 QTreeView, QTreeWidget, QHelpContentWidget, QTableView, QTableWidget, QListView, QUndoView, QListWidget, QHelpIndexWidget, QHeaderView 和 QColumnView
今天看來QTreeView
QTreeWidget 和 QTableWidget 有使用過了, 但是 View? Widget 跟 View 有甚麼不同嗎? 直接從名字為
"set" 開頭的成員函式來看的話, QTreeView 好像比 QTreeWidget 更多功能, 總之我們先來直接使用吧
看了一遍官網上所有內建函示後, 因為發現沒有認識的函式名, 我決定回去參考我之前寫的 QTreeWidget, 看看能不能把在 QTreeWidget 用過的拿來使用
我錯了, 官網上有說 QTreeView 是 Model/View Classes, 所以要加資料要用 setModel()
所以 QTreeWidget 跟 QTreeView 其實是不同的東西, model 相關資訊從 https://doc.qt.io/qtforpython/overviews/model-view-programming.html#models 查詢
我們這次加資料用 QStandardItemModel
所以我們要先看 QStandardItemModel 裡有哪些函式再回來看 QTreeView
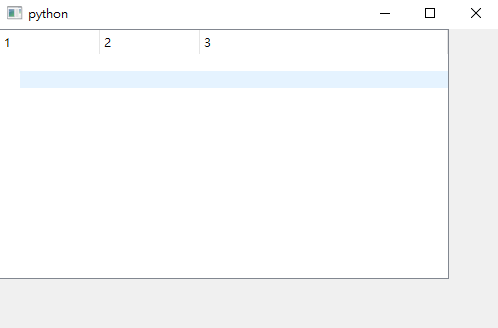
總之先寫個視窗
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
treeV = QTreeView(self)
treeV.resize(450, 250)
model = QStandardItemModel(3, 3)
treeV.setModel(model)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())

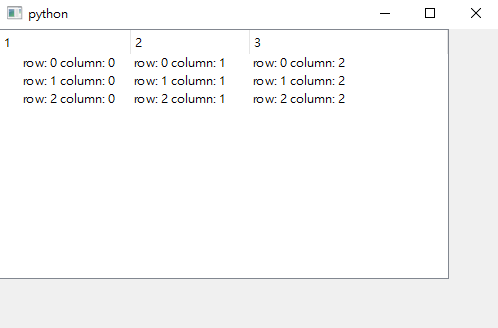
接下來是把資料放進去
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
treeV = QTreeView(self)
treeV.resize(450, 250)
model = QStandardItemModel(3, 3)
for row in range(0, model.rowCount()):
for column in range(0, model.columnCount()):
item = QStandardItem("row: "+str(row)+" column: "+str(column))
model.setItem(row, column, item)
treeV.setModel(model)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())

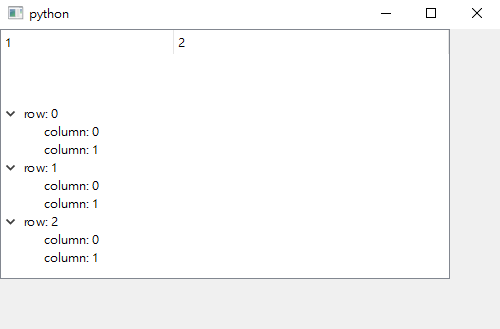
看起來沒有 Tree 的感覺, 資料形式換個方式塞進 Tree 裡
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
treeV = QTreeView(self)
treeV.resize(450, 250)
model = QStandardItemModel(3,2)
for row in range(0, model.rowCount()):
item = QStandardItem("row: "+str(row))
for column in range(0, model.columnCount()):
item2 = QStandardItem("column: "+str(column))
item.appendRow(item2)
model.appendRow(item)
treeV.setModel(model)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())
...
不知道為甚麼上方有三行空白... 亂寫的下場...
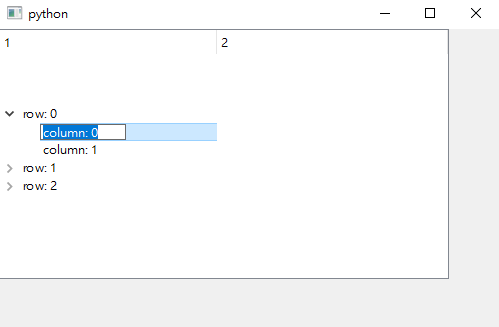
另外我發現一件有趣的事, 雙擊可以編輯耶!
每一個都可以, QTreeView 可以做到的事真的比 QTreeWidget 多耶, 但是個人感覺要上手也相對較難
希望明天能做出炫砲的東西
